Design
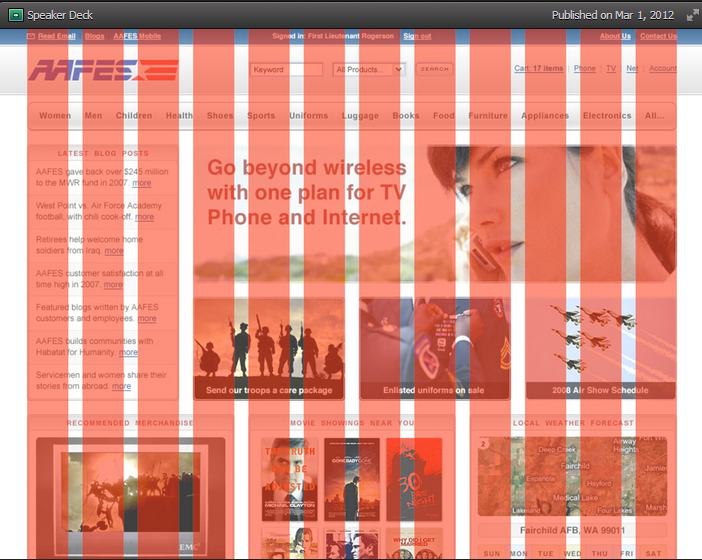
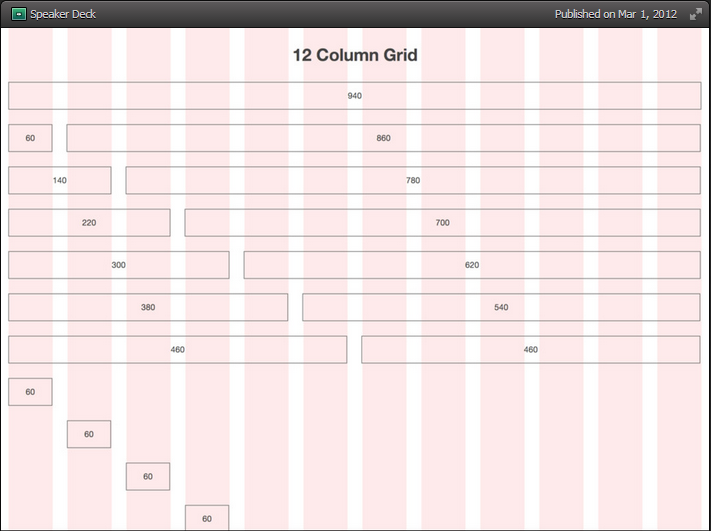
Grid 960
Compatível com padrões web atuais e a fim de atender frameworks css baseado no Grid 960 12 colunas.
Este Grid ordena elementos gráficos para resolver uma composição e obter coesão no layout.

Referencias: O que é?, 960.gs, Melhorando Layouts, 960 Grid System, Thegridsystem

Nome dos arquivos
Nomei os arquivos conforme a tabela abaixo:
| Página | Arquivo(.psd ou .png) |
| Home | home.psd |
| Categoria | tag.psd |
| Busca do Produto | search.psd |
| Detalhes do Produto | product.psd |
| Checkout(Carrinho) | cart.psd |
| Checkout(Endereço) | address.psd |
| Checkout(Pagamento) | payment.psd |
| Checkout(Pagamento) | finished.psd |
| Login | login.psd |
| Meus Pedidos | account.psd |
Dimensões parass Mobile e Desktop
Para melhorar a experiência em nossos site para versão mobile, utilizamos as seguintes dimensões de largura para a criação dos layouts
Dipositios celulares: menor 768px de largura
Tablets: maior ou igual 768px de largura
Desktop com maior ou igual 992px de largura
Assinatura Vnda no rodapé
Todos os direitos reservados - Vnda Tecnologia de E-commerce
* assinatura da Vnda no rodapé, usando uma cor para destacar (um pouco) o link
Enviar Favicon
Criar uma imagem png e enviar em um arquivo separado na dimensão 16x16 ou 32x32.
Especificações Front-End
Entendemos como front-end os arquivos de HTML e CSS que representam o design. Códigos de Java Script e Plugins também fazem parte deste escopo quando fazem parte de uma ação ou comportamento
HTML
- Utilizar HTML5
- Gerar código indentado com dois espaços
- Estrutura principal deve estar organizada de forma independente
<header> (topo)
<section> (conteúdo)
<footer> (rodapé)
Aplicar Titulos Headings (h1..h2..h3..h4.. ) - *Aplicar semântica SEO
CSS
- Framework de Grid e CSS.
*Principal referência: http://getbootstrap.com/css/#grid (Recomendado)
- Adotar classes sempre em Inglês
Sugestões
- Menu Comportamento Mobile mmenu.frebsite.nl
- Lightbox fancybox.net ou http://lokeshdhakar.com/projects/lightbox2/
Front-End (Arquivos locais)
Para melhorar a experiência no Setup da loja cabe ao desenvolvedor html respeitar as premissas abaixo e nos enviar o html conforme o padrão exigido pela vnda.
Nome dos arquivos
Utilize o nome dos arquivos de acordo com os templates usados na plataforma ecommerce da vnda.
| Página | Entrega(front) | Setup(plataforma) |
| Home | home.html | home.liquid |
| Categoria | tag.html | tag.liquid |
| Busca do Produto | search.html | search.liquid |
| Detalhes do Produto | product.html | product.liquid |
| Checkout(Carrinho) | cart.html | cart.liquid |
| Checkout(Endereço) | address.html | address.liquid |
| Checkout(Pagamento) | payment.html | payment.liquid |
| Checkout(Pagamento) | finished.html | finished.liquid |
| Login | login.html | login.liquid |
| Meus Pedidos | account.html | account.liquid |
hierárquia de pastas
| Diretórios |
| vnda_stg_nome-loja/ |
| vnda_stg_nome-loja/public/javascripts/ |
| vnda_stg_nome-loja/public/stylesheets/ |
| vnda_stg_nome-loja/public/images/ |
Structured Data
<head itemscope="" itemtype="http://schema.org/Organization"> <meta itemprop="name" content="Loja"> <meta itemprop="email" content="email"> <meta itemprop="telephone" content="99 9999-9999"> <link itemprop="url" href="loja.com.br"> <link itemprop="logo" href="logo.png">
Aplicar schema Organization na tag head